<목차>
1. 가독성
1.1. 글씨체와 크기
1.2. 글자색과 배경색
1.3. 띄어쓰기
1.4. 양쪽정렬
1.5. 각주
2. 페이지 속도
- 다음 포스팅에서
3. 섬네일
- 다음 포스팅에서
애드센스 광고수익은 방문자수와 체류시간 등에 비례합니다. 그러기 위해서는 우선 방문자가 들어오고 싶은 블로그가 되어야 합니다. 즉 읽기 편한 블로그가 되어야 좋습니다.
대략 3년 전, 처음 영하고 독하게를 개설했을 때만 하더라도 양질의 콘텐츠에만 꽂혀서, 방문자 편의성을 전혀 고려하지 않았어요. 가독성, 페이지 속도, 섬네일 등을 싹 무시하고 글만 냅다 썼죠. (정말 바보였어요...)
아무리 글이 좋아도 읽기 편한 글이 아니라면 손이 가지 않는 법! 깨달은 후 차차 신경을 쓰기 시작했습니다. 그러면서 나름의 노하우도 생겼어요. 아직 많이 부족하지만 혹시 조금이나마 도움이 될까 싶어 공유합니다!
1. 가독성
블로그 포스팅 글이 쉽게 읽히도록 가독성을 높이는 방법은 아래와 같습니다.
- 글씨체와 크기
- 글자색과 배경색
- 띄어쓰기
- 양쪽정렬
- 각주 (보충설명)
1.1. 글씨체와 크기
티스토리에서 제공하는 글씨체 중 본고딕 L 또는 나눔고딕을 추천드립니다. 똑 떨어지는 깔끔한 느낌을 주고 싶다면 본고딕 L이 좋고, 둥그런 모서리로 부드러운 느낌을 주고 싶다면 나눔고딕이 잘 어울립니다.
참고로, 영하고 독하게에서 쓰는 글씨체는 본고딕 L 입니다. (저는 시원시원한 느낌이 좋아요)
글씨 크기는 제목2, 제목3, 본문1을 추천드립니다. 제목2와 제목3은 목차를 위한 크기이고, 본문1은 목차 이하의 내용을 위한 크기입니다.
참고로, 지금 포스팅에서 '1. 가독성' 이 상위 목차는 제목2 크기로 설정했고, '1.1. 글씨체와 크기' 이 하위 목차는 제목3 크기로 설정했습니다.
티스토리의 기본 설정은 본문2입니다. 본문2로 쓴 글을 미리 보기 해보거나 발행해 보세요. 본문1 크기와 비교해 보면 상당히 작습니다. 당연한 말 같지만 처음에는 글씨 크기를 자각하기 힘들어요! 그래서 저도 초반에는 계속 기본 크기인 본문2로 썼습니다. 목차를 넣을 생각도 하지 않았습니다.
하지만 글이 빼곡한 블로그일수록 읽기 편하려면, 본문 내용을 요약해주는 역할의 목차가 필요하고 본문 글자가 큼직해야 좋습니다. 특별한 경우가 아니라면 전체적으로 최소 본문1 이상의 크기로 진행해 주세요.
1.2. 글자색과 배경색
글자색과 배경색을 활용하시길 추천드려요. 아무리 글이 길어도 글자색과 배경색을 잘 쓰면 전체적으로 간결한 느낌을 주어 가독성이 높아집니다. 특히 배경색은 강조 효과가 있습니다. 형광펜을 긋는 것처럼, 특정 단어에 중요하다는 표시를 할 수 있습니다.
티스토리 기본 글자색은 회색(#333333)인데 약간 흐릿한 느낌이라서 바꾸시면 더 좋을 것 같아요. 글자색은 검은색, 배경색은 쨍한 원색이 아닌 연한 파스텔톤 중에서 마음에 드는 색을 골라주세요.
참고로, 영하고 독하게의 글자색은 검은색(#000000)이고, 배경색은 연한 회색(#DDDDDD)입니다.
1.3. 띄어쓰기
문단을 구분할 때 띄어쓰기(한 줄 또는 두 줄)를 추천드립니다. 핸드폰 등 모바일 기기를 통한 방문자가 많기 때문에 문단 구분 없는 글을 답답한 느낌을 줍니다. 중간까지도 읽지 않고 이탈하는 경우가 많습니다.
참고로, 영하고 독하게의 한 줄 띄어쓰기는 본문 내에서만 합니다. 두 줄 띄어쓰기는 목차가 바뀔 때만 합니다. 또한 본문 내에서 한 줄 띄어쓰기를 하는 기준은 최대 3줄입니다.
PC 작업 시 글자가 세 줄을 넘어가면, 모바일에서는 여섯 줄 정도로 보입니다. 즉 모바일 가독성이 슬슬 낮아지는 기준이기 때문에 적절한 띄어쓰기가 꼭 필요합니다.
1.4. 양쪽정렬

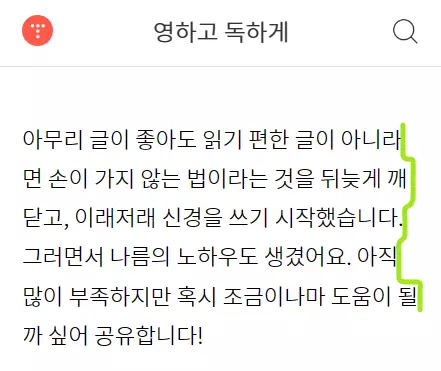
가독성을 위해 양쪽정렬을 추천합니다. 사진 속 초록색 선 보이시나요? 양쪽정렬을 사용하면 끝부분 글자들이 같은 위치에 바르게 정렬되어 깔끔한 인상을 줍니다.

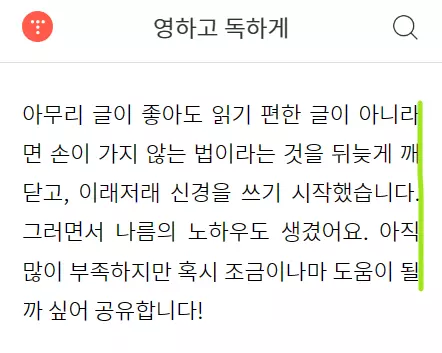
티스토리 기본 설정은 왼쪽정렬입니다. 즉 문단이 왼쪽을 기준으로 정렬하기 때문에 오른쪽 끝부분에 다다르면 글자가 들쑥날쑥 배치되어 있어요. 사진 속 초록색 선처럼 삐뚤빼뚤합니다.
1.5. 각주
보충설명이 필요할 때 숫자 각주를 추천드립니다. 사진 속 주황색 숫자 1이 바로 각주입니다. 긴 설명이나 보충 설명을 본문이 아닌 각주에 넣으면, 본문이 간결해져서 가독성이 높아지고 각주끼리 한눈에 보여 깔끔합니다.
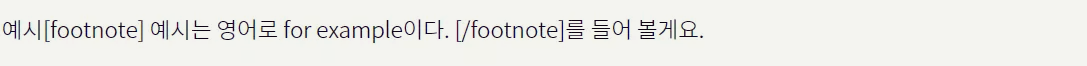
각주 넣는 방법은 간단합니다. 각주가 필요한 글자에 아래 사진처럼 대괄호와 영어 'footnote'를 넣어주세요. 주황색으로 칠한 부분입니다. (주황색 배경색까지 따라 하실 필요는 없어요!)

만약 '예시'라는 단어에 보충 설명을 넣고 싶다면, 아래와 같이 입력하시면 됩니다.

입력 후 발행하면 어떻게 보일까요?

이렇게 단어 오른쪽에 작은 숫자로 된 각주만 남게 됩니다. 깔끔하죠? 주황색 숫자 각주에 마우스 커서를 대면 대괄호 안에 적었던 보충설명을 바로 볼 수 있어요.

대괄호 안에 썼던 보충 설명은 본문 맨 아래 순서대로 위치합니다. 각주를 클릭하면 바로 본문 맨 아래로 이동됩니다. 각주가 많아지면 번호 순서대로 차곡차곡 쌓여서 한눈에 보기 편해요.
대단한 노하우는 전혀 아니지만 누구나 쉽게 지킬 수 있는 기본적인 글쓰기 방법을 소개했습니다. 가독성을 높여 애드센스 광고수익도 올라가면 좋겠습니다. 끝까지 읽어주셔서 감사합니다.




댓글